- 在日常工作中,有时候需要判断一个对象是否是空对象。下面整理了判断对象是否是空对象的几种常见方法
使用for…in 循环来判断对象是否为空。如果对象是空对象,那么for…in循环就不会遍历出属性
1
2
3
4
5
6const isEmptyObject = obj => {
for (let name in obj) {
return false;
}
return true;
}执行以上代码,并且声明一个对象obj。然后将obj当作该函数的参数传递,运行得到如下所示的结果
1
2
3
4
5
6const obj = {};
isEmptyObject(obj); // true
obj.a = 1;
obj.b = 2;
isEmptyObject(obj); // false使用Object.getOwnPropertyNames()方法来获取某个对象的所有属性。其会将所有的属性返回在一个数组中,因此我们可以通过判断返回的数组的length属性来判断该对象是否是一个空的对象。如果是一个空的对象的话,那么返回的这个数组是一个空的数组。
1
2
3
4
5
6
7
8const obj = {};
const arr = Object.getOwnPropertyNames(obj); // []
arr.length; // 0
obj.a = 1;
obj.b = 2;
const arr1 = Object.getOwnPropertyNames(obj); // ["a", "b"]
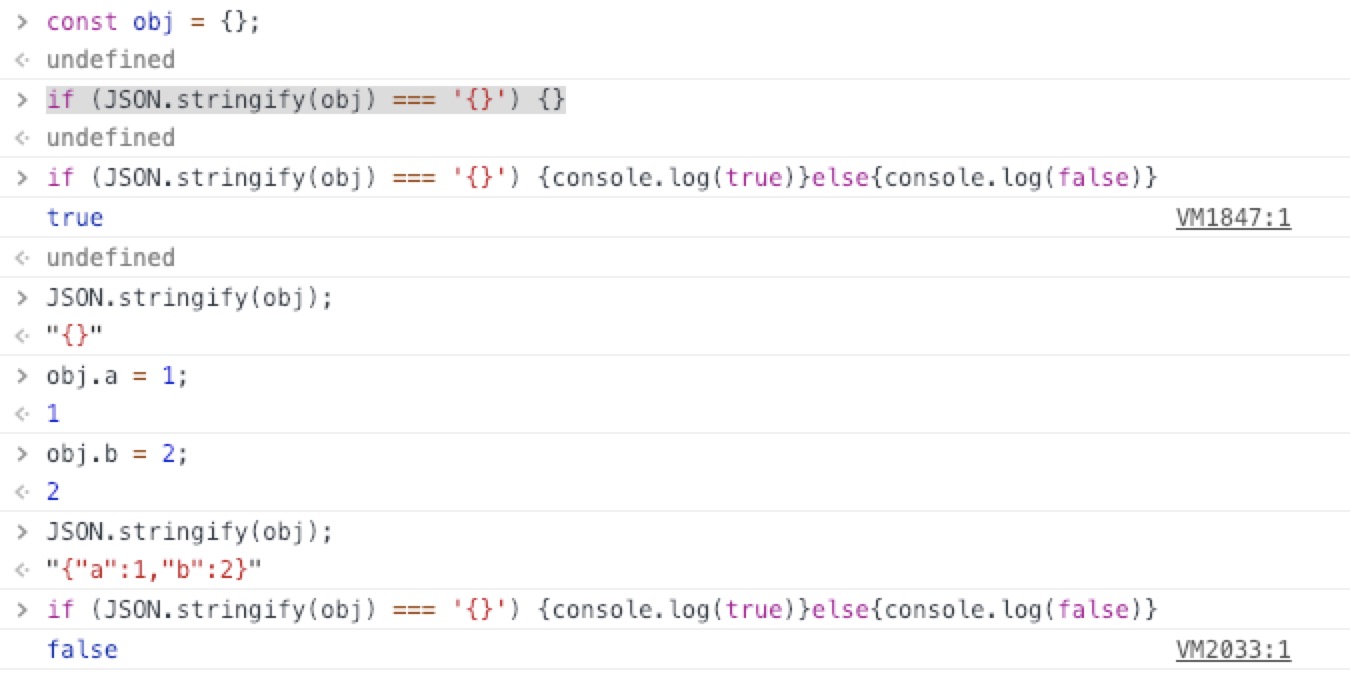
arr1.length; // 2使用JSON.stringify()方法将对象转换成字符串,然后判断该字符串是否和”{}”相等。如果相等的话,那么就是空对象
1
2
3
4
5
6const obj = {};
if (JSON.stringify(obj) === '{}'){
console.log(true);
} else {
console.log(false);
}分别在控制台运行以下代码,得到的结果如下

使用ES6的Object.keys()方法获取到对象的所有的键。该方法会返回一个数组,数组的元素是对象的键,因此我们可以判断返回的数组的长度
1
2
3
4
5
6
7
8const obj = {};
const keys1 = Object.keys(obj);
console.log(keys1.length); // 0
obj.a = 1;
obj.b = 2;
const keys2 = Object.keys(obj);
console.log(keys2.length); // 2
